Moje przykłady były bardzo uproszczone, szczególnie jeśli chodzi o elementy HTML oraz stylizację CSS widoków. Sądzę, że nadszedł już czas aby zająć się i tym aspektem frameworka Laravel.
W niniejszej części szkolenia wprowadzę temat widoków z szablonami oraz arkuszy CSS w Laravel. Zademonstruję te podstawowe front-endowe aspekty Laravel korzystając z szablonu HTML udostępnionego w witrynie https://getbootstrap.com/, który postaramy się razem odtworzyć w Laravel, zachowując podobne zasady strukturalne, czyli menu nawigacyjne, prawą kolumnę, zawartość główną oraz stopkę.
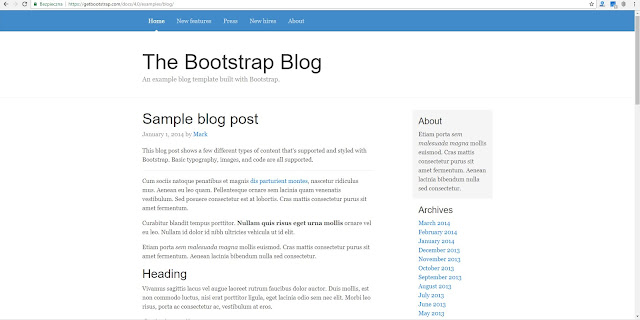
Dla celów niniejszej części szkolenia wykorzystam szablon Bootstrap'a, który wygląda tak:
 |
| Przykładowy szablon Bootstrap |
Złożone widoki i szablony w Laravel
Załóżmy, że projektujemy witrynę internetową, wizualnie złożoną z menu, zawartości głównej, prawej kolumny bocznej oraz stopki. Załóżmy w celach szkoleniowych, że menu, prawa kolumna oraz stopka mają mieć zawsze taką samą zawartość, niezależnie od podstrony, natomiast zawartość główna ma się zmieniać w zależności od otwieranej podstrony. Oczywiście, że nie ma sensu powielać kodu HTML menu, prawej kolumny, bądź stopki na każdej z podstron. Jak do tej kwestii podejść w środowisku Laravel? Przejdźmy teraz do praktyki.
Do dzieła
Aby rozpocząć stwórzmy sobie w przestrzeni naszej aplikacji szkoleniowej katalog zawierający tak zwane szablony widoków aplikacji. Osobiście chętnie umieszczam szablony pod resources/views/layouts względem głównego katalogu aplikacji. Tworzymy katalog szablonów:
resources/views/layouts
Następnie stwórzmy nasz główny szablon, na którym będą się opierały wszystkie widoki naszej aplikacji. Można tego typu szablon nazwać przykładowo master.blade.php, a następnie zapiszmy nasz szablon w katalogu szablonów, czyli:
resources/views/layouts/master.blade.php
Zakładam, że czytelnicy śledzili poprzednie części szkolenia i wiedzą co oznacza w Laravel i jaką pełni funkcję rozszerzenie .blade. Jeśli nie, zachęcam do zapoznania się z tym tematem.
Ponieważ nasza szkoleniowa struktura witryny ma się opierać na szablonie Bootstrap'a, warto załączyć główne style CSS Bootstrap'a korzystając z udostępnianego w tym celu przez Bootstrapa CDN'a, a następnie style CSS konkretnego szablonu zapisać lokalnie na serwerze aplikacji.
W celach związanych z niniejszym tematem szkolenia, kod html naszego przykładowego szablonu Bootstrap'a dzielę na kilka części i zapisuję je w katalogu resources/views/layouts:
- master.blade.php - szablon główny
- nav.blade.php - menu nawigacyjne
- aside.blade.php - prawa kolumna boczna
- footer.blade.php - stopka
Style CSS Bootstrap'a załączam jako odnośnik CDN w master.blade.php i dodaję odnośnik do lokalnego arkusza CSS ze stylami wybranego szablonu, który zachowuję w pliku public/css/blog.css
Kod naszego szablonu głównego master.blade.php, czyli podstawowego szablonu naszej aplikacji web, wygląda następująco:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>Szablon Bootstrap w Laravel</title>
<!-- Główne style CSS Bootstrap - CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0- beta.2/css/bootstrap.min.css"
integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb"
crossorigin="anonymous">
<!-- Style CSS tego szablonu Bootstrap -->
<link rel="stylesheet" href="{{ asset('css/blog.css') }}">
</head>
<body>
{{-- W tym miejscu szablon menu --}}
@include('layouts.nav')
<main role="main" class="container">
<div class="row">
<div class="col-sm-8 blog-main">
{{-- To jest miejsce na dynamiczną zawartość główną --}}
{{-- Tu pojawia się zawartość bloku o nazwie 'content' --}}
@yield('content')
</div><!-- /.blog-main -->
@include('layouts.aside')
</div><!-- /.row -->
</main><!-- /.container -->
{{-- Tutaj szablon stopki --}}
@include('layouts.footer')
</body>
</html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>Szablon Bootstrap w Laravel</title>
<!-- Główne style CSS Bootstrap - CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0- beta.2/css/bootstrap.min.css"
integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb"
crossorigin="anonymous">
<!-- Style CSS tego szablonu Bootstrap -->
<link rel="stylesheet" href="{{ asset('css/blog.css') }}">
</head>
<body>
{{-- W tym miejscu szablon menu --}}
@include('layouts.nav')
<main role="main" class="container">
<div class="row">
<div class="col-sm-8 blog-main">
{{-- To jest miejsce na dynamiczną zawartość główną --}}
{{-- Tu pojawia się zawartość bloku o nazwie 'content' --}}
@yield('content')
</div><!-- /.blog-main -->
@include('layouts.aside')
</div><!-- /.row -->
</main><!-- /.container -->
{{-- Tutaj szablon stopki --}}
@include('layouts.footer')
</body>
</html>
Zawartość nav.blade.php:
<header>
<div class="blog-masthead">
<div class="container">
<nav class="nav">
<a class="nav-link active" href="#">Home</a>
<a class="nav-link" href="#">About</a>
</nav>
</div>
</div>
<div class="blog-header">
<div class="container">
<h1 class="blog-title">The Bootstrap Blog</h1>
<p class="lead blog-description">An example blog template</p>
</div>
</div>
</header>
<div class="blog-masthead">
<div class="container">
<nav class="nav">
<a class="nav-link active" href="#">Home</a>
<a class="nav-link" href="#">About</a>
</nav>
</div>
</div>
<div class="blog-header">
<div class="container">
<h1 class="blog-title">The Bootstrap Blog</h1>
<p class="lead blog-description">An example blog template</p>
</div>
</div>
</header>
Zawartość aside.blade.php:
<aside class="col-sm-3 ml-sm-auto blog-sidebar">
<div class="sidebar-module sidebar-module-inset">
<h4>About</h4>
<p>Etiam porta <em>sem malesuada magna</em> mollis euismod.</p>
</div>
<div class="sidebar-module">
<h4>Archives</h4>
<ol class="list-unstyled">
<li><a href="#">March 2014</a></li>
<li><a href="#">February 2014</a></li>
<li><a href="#">January 2014</a></li>
</ol>
</div>
<div class="sidebar-module">
<h4>Elsewhere</h4>
<ol class="list-unstyled">
<li><a href="#">GitHub</a></li>
<li><a href="#">Twitter</a></li>
<li><a href="#">Facebook</a></li>
</ol>
</div>
</aside><!-- /.blog-sidebar -->
<div class="sidebar-module sidebar-module-inset">
<h4>About</h4>
<p>Etiam porta <em>sem malesuada magna</em> mollis euismod.</p>
</div>
<div class="sidebar-module">
<h4>Archives</h4>
<ol class="list-unstyled">
<li><a href="#">March 2014</a></li>
<li><a href="#">February 2014</a></li>
<li><a href="#">January 2014</a></li>
</ol>
</div>
<div class="sidebar-module">
<h4>Elsewhere</h4>
<ol class="list-unstyled">
<li><a href="#">GitHub</a></li>
<li><a href="#">Twitter</a></li>
<li><a href="#">Facebook</a></li>
</ol>
</div>
</aside><!-- /.blog-sidebar -->
Zawartość footer.blade.php:
<footer class="blog-footer">
<p>Blog template built for <a href="https://getbootstrap.com/">Bootstrap</a> by <a href="https://twitter.com/mdo">@mdo</a>.</p>
<p>
<a href="#">Back to top</a>
</p>
</footer>
<p>Blog template built for <a href="https://getbootstrap.com/">Bootstrap</a> by <a href="https://twitter.com/mdo">@mdo</a>.</p>
<p>
<a href="#">Back to top</a>
</p>
</footer>
Następnie, aby wykorzystać stworzony system szablonów w naszej szkoleniowej aplikacji, zmieniam zawartość wszystkich widoków - nad którymi pracowaliśmy w poprzednich częściach szkolenia - w przedstawiony poniżej sposób.
Widok listy postów index.blade.php:
@extends('layouts.master')
@section('content')
<h1>Lista postów</h1>
<ul>
@foreach ($posts as $post)
<li><a href="posty/{{ $post->id }}">{{ $post->title }}</a></li>
@endforeach
</ul>
@endsection
@section('content')
<h1>Lista postów</h1>
<ul>
@foreach ($posts as $post)
<li><a href="posty/{{ $post->id }}">{{ $post->title }}</a></li>
@endforeach
</ul>
@endsection
 |
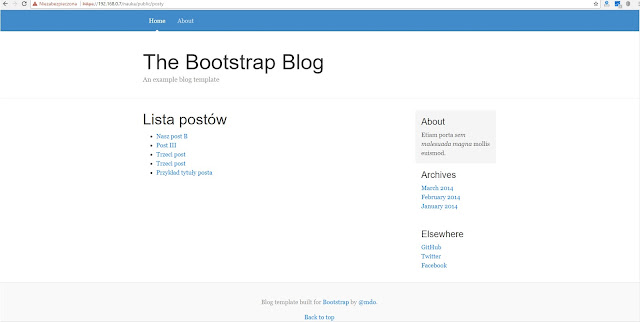
| Nasz nowy szkoleniowy widok listy postów |
@extends('layouts.master')
@section('content')
<h1>{{$post->title}}</h1>
<hr>
<p>{{ $post->body }}</p>
@endsection
@section('content')
<h1>{{$post->title}}</h1>
<hr>
<p>{{ $post->body }}</p>
@endsection
 |
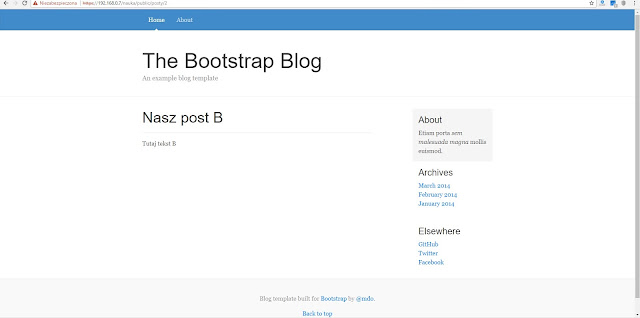
| Nasz nowy widok zawartości posta |
@extends('layouts.master')
@section('content')
<form method="POST" action=" {{asset('/posty')}} ">
{{ csrf_field() }}
<div class="form-group">
<label for="title">Tytuł:</label>
<input type="text" class="form-control" id="title" name="title">
</div>
<br />
<div class="form-group">
<label for="body">Treść:</label>
<textarea id="body" class="form-control" name="body"></textarea>
</div>
<br />
<div class="form-group">
<button type="submit" class="btn btn-primary">Zapisz</button>
</div>
</form>
<ul>
@foreach ($errors->all() as $error)
<li>{{$error}}</li>
@endforeach
</ul>
@endsection
@section('content')
<form method="POST" action=" {{asset('/posty')}} ">
{{ csrf_field() }}
<div class="form-group">
<label for="title">Tytuł:</label>
<input type="text" class="form-control" id="title" name="title">
</div>
<br />
<div class="form-group">
<label for="body">Treść:</label>
<textarea id="body" class="form-control" name="body"></textarea>
</div>
<br />
<div class="form-group">
<button type="submit" class="btn btn-primary">Zapisz</button>
</div>
</form>
<ul>
@foreach ($errors->all() as $error)
<li>{{$error}}</li>
@endforeach
</ul>
@endsection
 |
| Nasz nowy widok tworzenia posta |
Jak to działa?
W widoku głównym umieściłem kilka funkcji PHP. Funkcja include() ma standardowy efekt PHP include(), czyli załącza określoną zawartość w miejscu jej wywołania. Ciekawym rozwiązaniem Laravel'a jest natomiast funkcja yield(), która określa miejsce wstawienia do szablonu zawartości obecnej w określonym bloku kodu, oznaczonym funkcjami section() i endsection() w pliku widoku, który rozszerza zawartość szablonu funkcją extends().
Podsumowanie
W tej części szkolenia pokazałem jak korzystać z szablonów w przypadku nieco złożonej struktury witryn internetowych. Na przykładzie szablonu HTML Bootstrap'a zbudowałem szkoleniowy przykładowy szablon, opatrzony w arkusze CSS Bootstrap'a oraz zastosowałem w jego widokach odpowiednie klasy CSS. Efektem jest przykład widoków, ze strukturą złożoną z sekcji stałych oraz dynamicznej zawartości głównej, która się zmienia w zależności od otwieranej podstrony. Jest to oczywiście przykład szkoleniowy, lecz można go swobodnie dostosować do własych potrzeb.
W kolejnych częściach szkolenia powrócę do spraw back-endowych i bardziej złożonych zagadnień Laravel'a.
Serdecznie zapraszam do kolejnej części szkolenia Laravel od podstaw, p.t. Kompozytor widoku

Z tego co u ciebie czytam wychodzi że laravel jest bardzo przystępny dla użytkownika, nie trzeba być omnibusem żeby to ogarniać! Świetna sprawa, szkoda że już nie piszesz, ale na http://zapytajoto.pl/ też jest teraz sporo informacji na ten temat :)
OdpowiedzUsuńMamy wynik Twojego wyszukiwania " kreatywne CV szablony ". Odwiedź naszą stronę, aby uzyskać wynik!
OdpowiedzUsuńhttps://strony-www.net/
OdpowiedzUsuń